
Kennzeichnung externer Links
In diesem Beitrag geht es darum, wie man einen externen Link so kennzeichnet, damit der Besucher erkennt, dass dieser "Link" zu einem externen Ziel führt. Um dies umzusetzen hat man 2 Möglichkeiten.
- Möglichkeit: Kennzeichnung mit einer kleinen Grafik nach dem Link. Wird aber eher nicht mehr so bevorzugt, da es durch den heutigen Webentwicklungsfortschritt längst überarbeitet wurde.
- Möglichkeit: Kennzeichnung durch ein Icon die auf eine Art Schriftart eingebunden wird. Dies ist der heutige Standard und wird im unteren Teilbereich von diesem Beitrag vorgestellt.
Selbstverständlich kann man die nachfolgenden Beispiele auch mit einer if-Abrage mit Java, JaveSkript oder mit PHP usw. sehr geschickt lösen. Hier aber nicht das Ziel.
Kennzeichnung von Links mit Grafik
Möchte man einen Link mit einem kleinen Icon kennzeichnen, benötigt man dazu ein kleines Bild.png mit einer Größe von 10px x 10px.
Dieses Icon kannst du in jeden beliebigen Bildbearbeitungsprogramm erstellen. In diesem Beispiel nenne ich das kleine Icon "externlink" und speichere es mit dem Datenformat ".png" ab, da dieses Datenformat auch transparanzen unterstützt.
Das erstellte Icon speicherst du anschließend in den Image-Ordner ab, wo sich auch die anderen Bilder des Templates befinden.
Anschließend wird folgender Code in die CSS-Datei geschrieben.
CODE: Grundversion
a[href^='http://'],
a[href^='https://'],a[href^='ftp://']
{
padding-right: 12px;
background: url(../images/externlink.png) right no-repeat;
}
In der ersten Zeile wird überprüft, ob das Attribut 'href' den Wert http:// , https:// oder ftp:// besitzt. Ist das der Fall wird logischer Weise die Aktion ausgeführt. Als Eigenschaft verwendest du "padding-right" mit dem Wert 12px, damit das eingebundene Bildchen einen Abstand von 12px zum Link einnimmt.
Mit der darauffolgenden Eigenschaft "background" und den Werten "url(../images/externlink.png)", "right" und "no-repeat" wird die Grafik ohne Wiederholung rechts vom Link dargestellt.
Jetzt solltest du noch einen weiteren Punkt berücksichtigen. Da man auch mit dem Wert http:// , https:// oder ftp:// auf die eigene interne Seite verweisen kann, würde die Link-Kennzeichnung auch hier greifen. Da hier eine Kennzeichnung nicht nötig ist, kannst du den CSS-Code verfeinern und dazu den :not-Sector nutzen.
CODE: Verbesserte-Version
a[href^='http://']:not(
[href^='http://www.norbert-kreidt.de/']):not(
[href^='http://norbert-kreidt.de/']),
a[href^='https://']:not(
[href^='https://www.norbert-kreidt.de/']):not(
[href^='https://norbert-kreidt.de/'])
{
padding-right: 12px;
background: url(../images/externlink.png) right no-repeat;
}
Das war es dann schon. Falls kein Bild als Icon gewünscht ist, gibt es eine weitere Möglichkeit, wie man das mit bereits vordefinierten Icons bewerkstelligen kann und von verschiedenen Anbietern im Internet angeboten werden. Dazu aber mehr im darauffolgenden Beitrag.
Kennzeichnung von Links mit Schriftart
Eine weitere Möglichkeit Links zu kennzeichnen ist mit Schriftzeichen.
Hierbei kann man folgende Anbieter nutzen: Icomoon.io oder Fontawesome.com
Wie man die Fonts auf seine Homepage einbindet ist auf der jeweiligen Hompage des Anbieters ausführlich beschrieben. Diese Font-Icons können direkt per download auf die Seite geladen - oder auch per Link im <head>-Bereich eingebunden werden.
Beispiel
<link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet">
In den nachfolgenden CSS-Codes wird das pseudo-elements ::after verwendet. Dies ist die neueste Schreibform und wird z.B, von älteren Browsern, wie Internet Explorer 8 nicht unterstützt. Dieser unterstützte nur die Syntax mit nur einem Doppelpunkt (:after).
CODE 1
a[href^="http://"]::after,
a[href^="https://"]::after,
a[href^="ftp://"]::after
{
font-family: FontAwesome;
content: "f105";
}
Verweise auf die eigene Seite sollen keine Kennzeichnung erhalten. Wie man dies anhand eines CSS-Tips bewerkstelligt, kannst du im folgenden Codebeispiel sehen.
CODE 2
a[href^="http://www.norbert-kreidt.de"]::after,
a[href^="http://norbert-kreidt.de/"]::after,
a[href^="https://www.norbert-kreidt.de"]::after,
a[href^="https://norbert-kreidt.de/"]::after
{
content: none;
}
Ergebnis:
- Die folgende Links verweisen extern auf die eigene Seite (ohne Kennzeichnung):
http://www.norbert-kreidt.de oder auf https://norbert-kreidt.de - Die folgende Links verweisen extern auf eine andere Seite (mit Kennzeichnung):
https://www.google.de oder auf https://google.de
Wie man eine Kennzeichnung mit Ausnahme erstellt, kannst Du auf der nachfolgenden Seite sehen.
Externer Link soll keine Kennzeichnung erhalten
Für dieses Beispiel ist es erforderlich, dass man die vorherigen Abschnitte Kennzeichnung von Links mit Grafik bzw. Kennzeichnung von Links mit Schriftart verstanden hat. Wird die Webseite bereits mit CSS so ausgeführt, dass alle Links gekennzeichnet werden, dann hilft dieser Teil des Beitrags, wie man in bestimmten Fällen eine Kennzeichnung von Links unterbinden kann, denn es ist evtl. nicht gewünscht, dass neben einem Bild oder neben einer internen Verlinkung ein Kennzeichnung dargestellt wird.
Zusammenfassung mit der Kennzeichnung von Symbolen:
CODE: Kennzeichnung aller externen Links.
a[href^="http://"]::after,
a[href^="https://"]::after,
a[href^="ftp://"]::after
{
font-family: FontAwesome;
content: "f105";
}
Ergebnis:
Die folgende Links verweisen extern auf eine andere Seite (mit Kennzeichnung):
https://www.google.de oder auf https://google.de
Möchtest du also eine externe Verlinkung ohne Kennzeichnung erhalten, musst du nichts anderes machen als eine weitere Klasse (.class) in deine CSS-Datei schreiben.
Ich nenne die CSS-Klasse einfach mal ".ohneKennzeichnung".
CODE: Ohne Kennzeichnung eines externen Links (wenn der obrige CODE: "Kennzeichnung aller externen Links" bereits eingesetzt wird)
a.ohneKennzeichnung[href^="http://"]::after,
a.ohneKennzeichnung[href^="https://"]::after,
a.ohneKennzeichnung[href^="ftp://"]::after
{
content: none;
}
Anschließend weist man dem externen Link die Klasse (.ohneKennzeichnung) zu. Dies sieht wie folgt aus:
<a class="ohneKennzeichnung" target="_blank" href="https://www.google.de"> <img alt="Beispielbild" src="/Dein-Pfad-Deines-Bildes.jpg"></a>
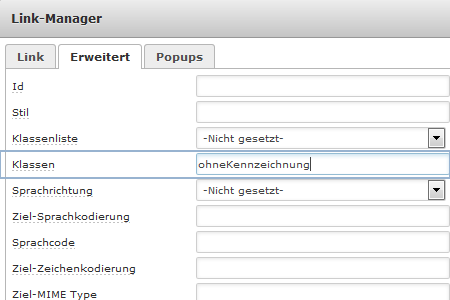
Wenn du mit einen Content Managment System (CMS) arbeitest, dann kann man die Klasse im Link-Manager, wie hier in Joomla vornehmen.

Ergebnis:
Die nachfolgenden beiden Bilder haben das selbe externe Ziel.
Bild 1: mit Kennzeichnung.
Bild 2: ohne Kennzeichnung (sollte dennoch eine Kennzeichnung angezeigt werden, dann verwendest Du vermutlich keinen modernen Browser)

