
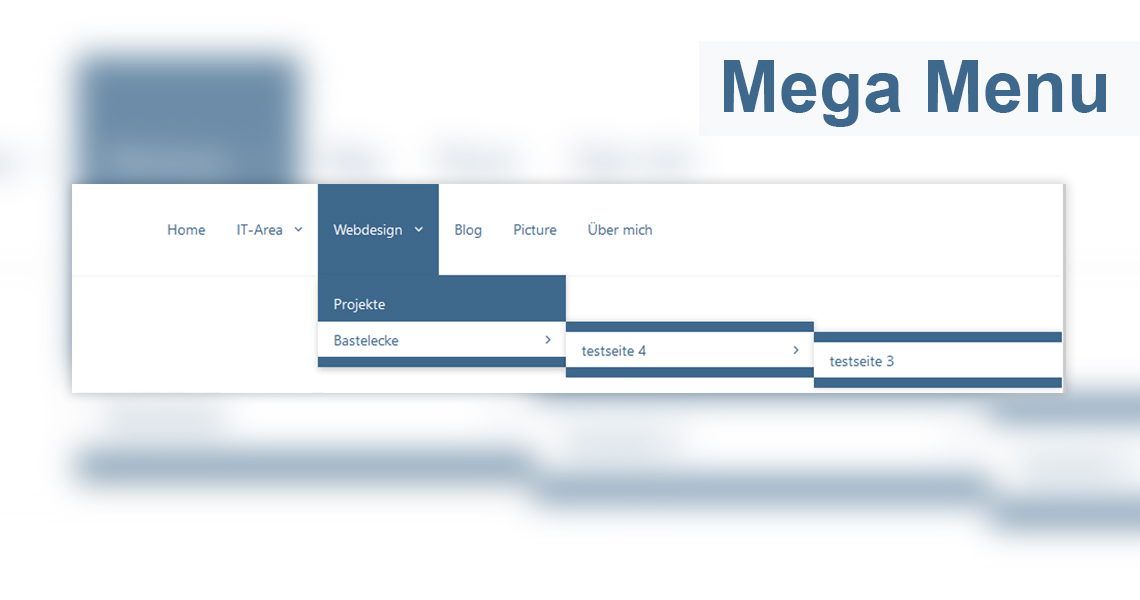
Das Helix Ultimate Megamenu - Das angepasste Menü
Im vorderen Bereich habe ich die Grundklassen gezeigt, die man für seine Anpassung verwenden soll/kann. Ab diesen Augenblick sollte nun schon bekannt sein, welche Farben am Ende zum Einsatz kommen.
Der Grund ist, dass nun verschieden Klassen zusammengefasst werden, wie z.B. die Klasse die für den hover zuständig ist kann auch die gleiche Farbe wie ein Link im Menüpunkt haben.
D.h. Es werden verschiedene Klassen der gleichen Farbe zugeordnet, damit man im Falle einer nachträglichen Farbenanpassung nicht zu viel ändern muss.
Meine Menüanpassung
Im nachfolgenden stelle ich hier meine Menüanpassung vor, wie man sie hier auf dieser Seite vorfindet. Falls ich mich zwischenzeitlich nicht wieder anderweitig umentschieden habe. :-)
Die Durchführung erfolgt in 3 Teilbereiche:
- Die Linkdarstellung
- Die Anpassung der Hintergrundfarbe
- Die Anpassung der Abstände
1. Die Linkdarstellung (Type)
Die erkennbarkeit eines Links, der sich vom eigentlichen Standarttext abhebt.
/* LINK: DARSTELLUNG (Type)
***************************/
a,
.sp-megamenu-parent > li > a
{color: #3E688C;} /*blau*/
Zeile 3: Alle Links auf der Seite bekommen in ihrer Grundform diese Farbe.
Zeile 4: Ebene 1; nicht aktiver Link;
/* MEGA MENU
Hover und Active
***************************/
.sp-megamenu-parent > li:hover > a,
.sp-megamenu-parent > li.active > a,
.sp-megamenu-parent > li.active:hover > a,
.sp-megamenu-parent .sp-dropdown li.sp-menu-item > a
{color: #fff;} /*weiss*/
Zeile 9: Ebene 1; nicht aktiver Link (Wenn die Maus von der nicht aktiven Ebene 1 in Ebene 2 hovert);
Zeile 10: Ebene 1; aktiver Link;
Zeile 11: Ebene 1; wenn aktiver Link;
Zeile 12: Ebene 2; nicht aktiver Link;
/* Hover und Active
***************************/
.sp-megamenu-parent .sp-dropdown li.sp-menu-item > a:hover,
.sp-megamenu-parent .sp-dropdown li.sp-menu-item.active > a
{ color: #3E688C; } /* blau */
Zeile 16: Ebene 2; nicht aktiver Link;
Zeile 17: Ab Ebene 2; aktiver Link (Klickt man auf die Ebene 2 oder tiefer, werden alle außer Ebene 1 diese Farbe erhalten, um den vorherigen Pfad zu verfolgen);
2. Die Hintergrundfarben
Hier muss man darauf achten, dass sich die Schriftfarbe ebenfalls ändert, wenn sich die Hintergrundfarbe ändert. Blaue Schrift auf blauen Hintergrund macht sich nicht so gut.
/* LINK: DARSTELLUNG BG BLAU
***************************/
.sp-megamenu-parent > li:hover > a,
.sp-megamenu-parent > li.active > a,
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner
{ background-color: #3E688C; } /* blau */
Zeile 3: Ebene 1; nicht aktiver Link (Wenn die Maus von der nicht aktiven Ebene 1 in Ebene 2 hovert);
Zeile 4: Ebene 1; aktiver Link;
Zeile 5: Ebene 2; nicht aktiver Link;
/* LINK: HOVER BG Weiss
***************************/
.sp-megamenu-parent .sp-dropdown li.sp-menu-item > a:not(.sp-group-title):hover,
.sp-megamenu-parent .sp-dropdown li.sp-menu-item.active
{ background-color: #FFF;} /* weiss */
Zeile 8: Ab Ebene 2; nicht aktiver Link; hovert nur den aktuellen Link */
Zeile 9: Ab Ebene 2; aktiver Link (Klickt man auf die Ebene 2 oder tiefer, werden alle außer Ebene 1 diese Farbe erhalten, um den vorherigen Pfad zu verfolgen);
3. Die Abstände
Am Ende passen wir noch die Abstände etwas an.
/* MEGA MENÜ ABSTÄNDE */
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner
{ padding: 10px 0; }
.sp-megamenu-parent .sp-dropdown li.sp-menu-item > a
{ padding: 10px 15px; display: block; }
.sp-megamenu-parent .sp-dropdown li.sp-menu-item:not(:last-child)
{ margin-bottom: 1px; }
Zeile 2: Ebene 2; Abstand zum Rand; oben & unten = 10px; links & rechts = 0;
Zeile 4: Ebene 2; Abstand zum Rand; oben & unten = 10px; links & rechts = 15px;
Zeile 6: Ebene 2; Abstand zum nächsten Element: unten = 1px; (somit entsteht der kleine Abstand zwischen den Menüpunkten)
Somit sind wir fertig und hoffe, dass ich hier den einen oder anderen helfen konnte.
